Recognizing Exactly How Graphic Overlays Work to Boost Your Creative Jobs
Graphic overlays offer as a pivotal component in the realm of creative jobs, boosting both visual interaction and audience interaction. The successful combination of these overlays calls for careful factor to consider of design principles and objectives.
What Are Graphic Overlays?
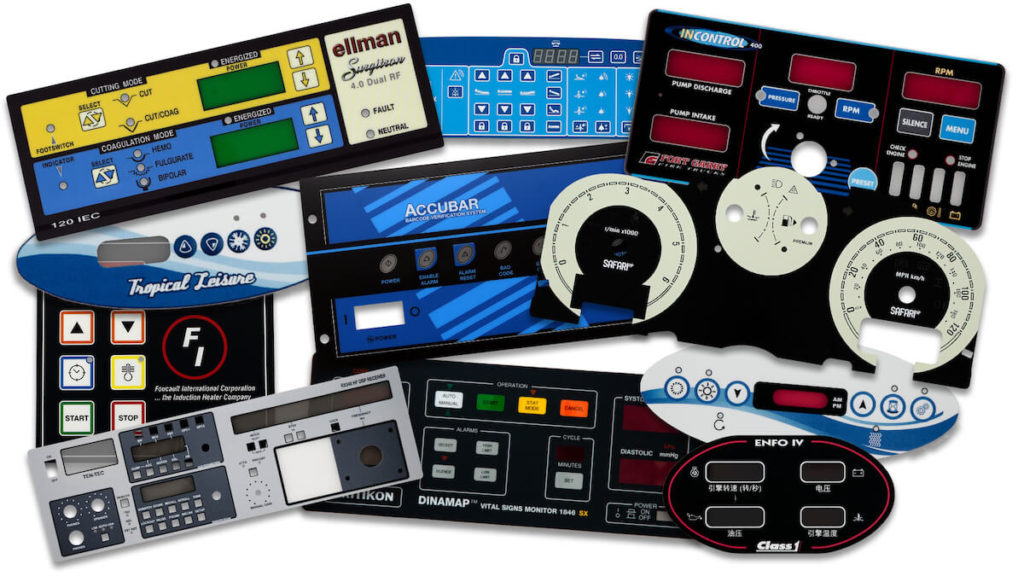
Graphic overlays are aesthetic components that are positioned on top of a base image or user interface to enhance communication and customer experience. They offer various objectives, consisting of providing added information, assisting individual communication, and boosting visual charm. Typical applications of visuals overlays can be located in electronic user interfaces, marketing, and instructional products.

Graphic overlays are frequently produced using layout software application, allowing designers to adjust dimension, shade, and openness to achieve the desired effect. Comprehending just how to efficiently carry out visuals overlays is crucial for developers intending to boost their imaginative jobs.

Benefits of Making Use Of Graphic Overlays
Utilizing graphic overlays can significantly boost the performance of aesthetic communication across various tools. One of the key advantages is the ability to share complicated info succinctly. By layering graphics, text, and images, overlays promote the discussion of data in an extra absorbable format, making it less complicated for target markets to comprehend crucial principles swiftly.
Additionally, graphic overlays can increase visual allure, accentuating specific components within a layout. This is especially useful in marketing and advertising, where recording the visitor's rate of interest is extremely important. The calculated use of shades, forms, and typography in overlays can create a natural and appealing aesthetic narrative, boosting brand acknowledgment.
In addition, graphic overlays provide adaptability in layout. They permit makers to adjust web content for different platforms without beginning from scrape, ensuring consistency across different channels. This adaptability is crucial in today's electronic landscape, where web content must be enhanced for diverse tools and styles.
Kinds Of Graphic Overlays
When considering the different kinds of graphic overlays, it is necessary to acknowledge their diverse applications throughout various sectors. Graphic overlays can be categorized mainly right into three kinds: practical, decorative, and informational.
Functional overlays are made to boost the functionality of an item. Commonly found in electronic devices, these overlays usually offer tactile comments via elevated switches or distinctive surface areas, boosting user interaction. They can likewise work as a protective layer, safeguarding the underlying components from deterioration.
Decorative overlays concentrate on aesthetic enhancement, allowing brands to express their identity through lively styles and custom-made graphics. These overlays are widespread in packaging, advertising and marketing, and point-of-sale products, where visual appeal is critical for attracting customers.
Educational overlays, on the other hand, are utilized to communicate essential data or instructions. They can be seen in applications such as signs, customer guidebooks, and educational graphics, where clarity and readability are extremely important.
Each sort of graphic overlay see this page serves an one-of-a-kind objective, adding to the general performance of imaginative jobs while attending to specific needs within numerous industries. Comprehending these distinctions is vital for selecting the right overlay for your job.
Finest Practices for Execution
To ensure the successful execution of graphic overlays, it is critical to establish a clear understanding of the project's purposes and the particular needs of the end-users. Begin by performing thorough research to identify the target market and their choices, as this will educate style choices and performance.
Following, create a comprehensive plan that lays out the overlay's format, purpose, and combination procedure. This plan ought to include interface considerations, ensuring that overlays boost instead of block the customer experience - Graphic Overlays. Maintain and take into consideration the aesthetic hierarchy consistency in style components, such as color fonts, systems, and symbols, to promote brand comprehensibility
Testing is vital; gather feedback from a representative example click this link of individuals to recognize possible concerns and locations for improvement. Iterate on the design based upon user input and efficiency data. Additionally, guarantee compatibility throughout various devices and platforms to optimize ease of access.
Tools for Creating Overlays
Producing reliable visuals overlays requires the right tools to equate layout concepts into useful applications. Various software program and systems are offered, each tailored to specific demands and ability degrees.
Adobe Photoshop and Illustrator are sector standards, providing extensive capacities for creating and adjusting overlays. These tools offer innovative features such as layer monitoring, blending settings, and vector graphics, enabling developers to produce detailed and high-grade overlays.
For those seeking an extra straightforward approach, Canva and Figma are excellent alternatives (Graphic Overlays). Canva's intuitive interface allows customers to develop overlays promptly making use of pre-designed layouts, while Figma facilitates joint layout in real-time, making it ideal for teams
In addition, open-source alternatives like GIMP and Inkscape supply durable performances without the associated costs of exclusive software. These devices enable adaptability in layout and can suit different data styles, guaranteeing compatibility across different systems.

Conclusion
In conclusion, graphic overlays offer as effective tools for enhancing imaginative tasks by giving aesthetic quality, aesthetic charm, and brand uniformity. By understanding the basic principles and benefits linked with visuals overlays, developers can dramatically improve the high quality and efficiency of their aesthetic communications.
Graphic overlays serve as an essential component in the realm of innovative jobs, boosting both aesthetic communication and audience interaction.Graphic overlays are commonly created using style software application, permitting developers to manipulate shade, openness, and size to achieve the desired impact.In addition, graphic overlays can increase visual allure, drawing interest to specific aspects within a style.In addition, visuals overlays provide versatility in style.In final thought, visuals overlays serve as effective tools for improving creative jobs by offering aesthetic clearness, visual Our site allure, and brand uniformity.